Часто в блогах на Блоггере список ярлыков занимает слишком много места. Он растягивается длинным столбцом, в котором все вперемешку. Хотелось бы как-то сократить или упорядочить их.
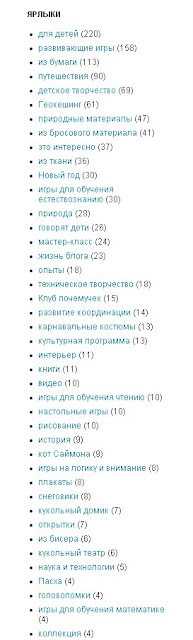
Например, создавая вначале сообщения для своего основного блога, я ярлыки для них выбирала очень неосмотрительно. Вместо того, чтобы создать несколько (хотя бы десяток) ярлыков более общей тематики, я насоздавала много мелких. В результате ярлыков в списке 61 штука, в некоторых из которых всего по 2-3-4 сообщения!
Выход первый: сократить количество ярлыков, навсегда удалив из из блога. Как это делать, я писала
здесь.
Выход второй: убрать некоторые ярлыки так, чтобы они в блоге существовали, но в списке не показывались.
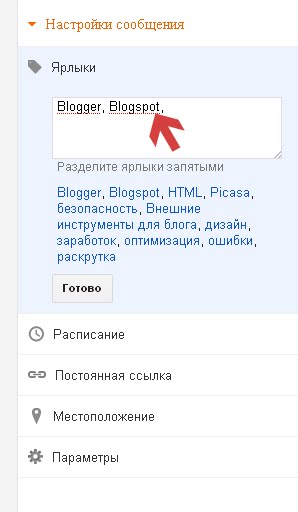
Для этого в гаджете "Ярлыки" надо выбрать "Изменить" и в свойствах гаджета поменять "Показать все ярлыки" на "Показать выбранные ярлыки".
Я убрала некоторые, после этого осталось 47 ярлыков. Это уже лучше, но все-равно в них ориентироваться неудобно. Поэтому переходим к выходу третьему.
После этого внизу появится окошко, где галочками нужно будет отметить только те ярлыки, которые показывать в списке на боковой панельке.
Я убрала некоторые, после этого осталось 47 ярлыков. Это уже лучше, но все-равно в них ориентироваться неудобно. Поэтому переходим к выходу третьему.
Структурируем список ярлыков.
Объединяем ярлыки по группам. Например, "Развивающие игры и занятия", "Своими руками", "Это интересно", "Праздники" и "Прочие".
Для этого вставляем в блог столько гаджетов "Ярлыки", сколько у нас будет групп (в моем примере их будет 5). В свойствах каждого гаджета пишем там, где "Название", название группы и выбираем (как в пункте выше) показывать только те ярлыки, которые к этой группе относятся.